Pages allow you to expose simple, beautiful web pages connected to your Stories.
Through these web pages, your end users can provide input to – and view output from – your Tines-powered workflows.
Use pages to do things like:
Kick off a workflow with user input in forms
Get detailed human input mid-way through a Story run
Build requester/approver flows for internal tools, with great UX
By combining flows of multiple pages and actions together, you can even build end-to-end apps with Tines.
💡Note
Adding a page
Drag a page onto the diagram from the ‘Tools’ menu. Then, connect it to a downstream action, to receive submissions for any user input.
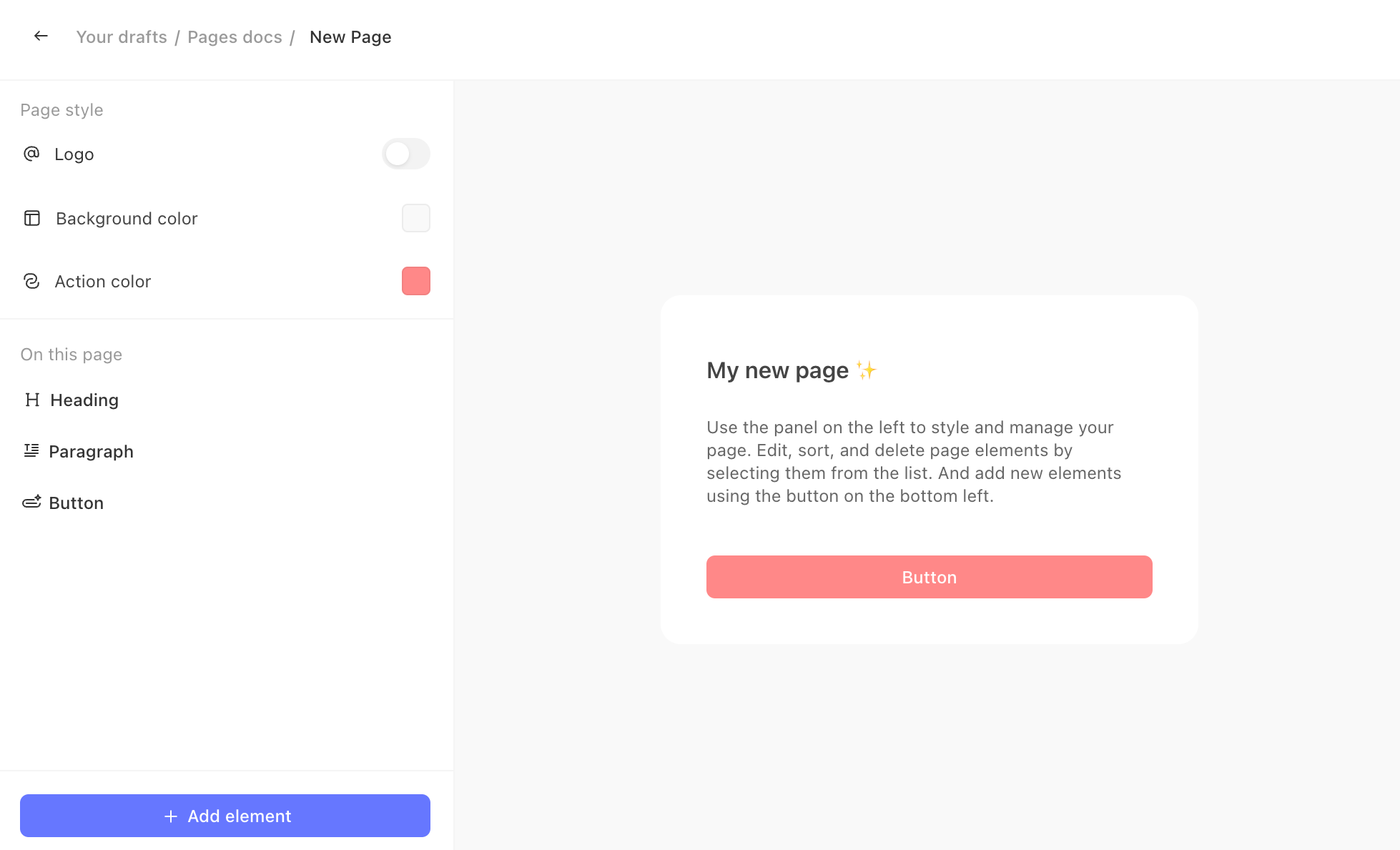
Authoring pages
To build and customize your page, double-click to open it. This will display the page editor, where you can add and customize page elements.